What is React?
ReactJs is a JavaScript library created by Facebook for frontend development. The React library only contains the V i.e the view of the MVC architecture, thereby, completely isolating view rendering from the model representation. It’s essential to keep in mind that React is a library, not a complete framework, like Angular or Vue. Because of this simplicity, React is comparatively easy to learn. Nonetheless, it can be combined with other third-party libraries as well to provide powerful capabilities. React is a front-end library, specifically focused on building user interfaces that are complex and responsive for web applications.
Why React?
There are a couple of reasons why one should start learning React. Some of which are enlisted below:
1. React is a reusable component-based library.
With React, the large applications are built by creating small components and thereby resuing them in several parts of the UI. We must know that everything in React is a component, be it a header or a button. For example, button can be an individual component defined and can be reused as many times as we want without having to define it again.
2. While most libraries and frameworks are imperative, React is declarative.
The React library makes use of JSX. JSX is an extension to JavaScript which allows one to declaratively create custom UI components. So, with the help of JSX, one need not write the entire control flow of the logic i.e. imperatively describe the logic.
3. React is faster.
React makes use of virtual DOM which means that it creates its own DOM and doesn't rely on the traditional DOM. The Virtual DOM starts off like the Regular DOM, except it keeps a virtual copy and compares this copy with the updated version of the DOM. This process is called diffing and hence only those parts of the app are updated which actually changed and not the entire DOM tree which saves a lot of loading time in React.
4. Can be used for both mobile and web apps.
React Native is used for developing mobile, however, both React and React Native share similar syntax. Hence, it is super easy to convert any React web application into a mobile app.
5. Popularity of React
Many huge companies are making use of React in production. This can be very encouraging when deciding to use React for your own projects, big or small. Here are some of the biggest sites built with React:
- Netflix
- Airbnb
- Cloudflare
- Dropbox
- BBC
- Postmates
- Reddit And the list goes on!
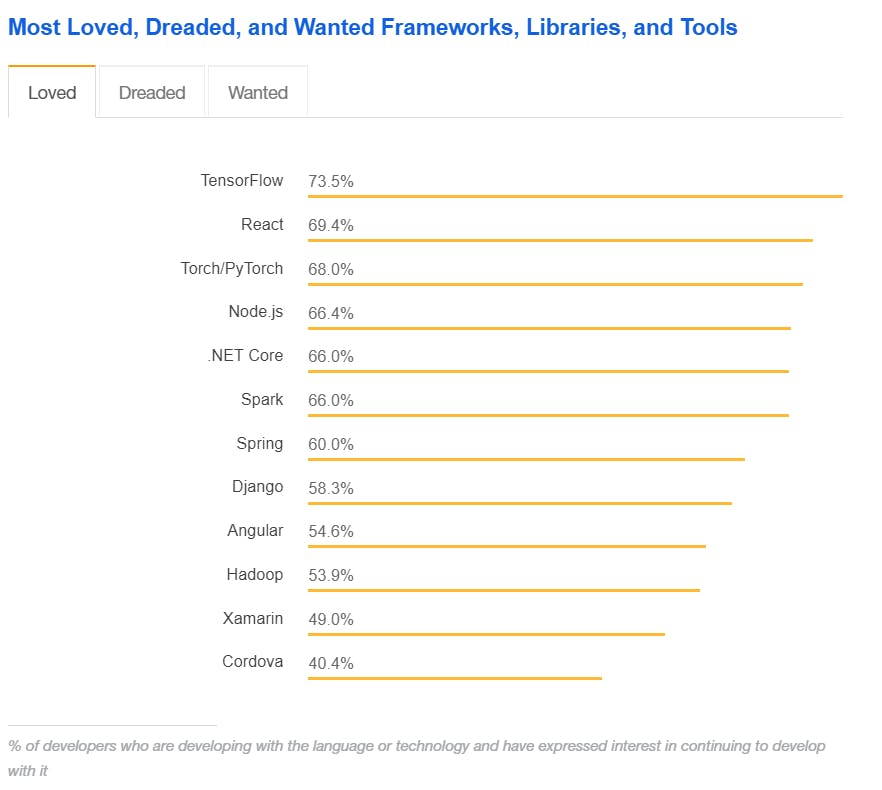
According to Stack Overflow, React has been the most loved framework by the developers

I hope you enjoyed this introductory React tutorial that explains what React is and why should you use it. In the next blog, we will dig further into the world of React. So stay tuned!